Varje designer letar alltid efter en ny färdighet eller teknik för att hjälpa dem att arbeta mer effektivt. Figma förbinder dig med plugins som kan göra ditt arbetsflöde smidigare och snabbare. Plugins förvandlar Figma till en one-stop-shop för alla dina arbetsflödesbehov. Du kan använda dem för att välja genom en hel rad teckensnitt på några sekunder eller generera fullständiga dekorativa detaljer med enastående lätthet. Du kan till och med kopiera en design och klistra in den i Figma med alla korrekta lager bevarade.

Hur man använder plugins i Figma på en PC
En majoritet av Figma-plugins är utvecklade för att fungera i en PC-miljö. Datorer gör det enkelt att anpassa tangenttryckningar och kommandon för att bygga genvägar för de mest använda funktionerna, som "kopiera och klistra in" eller "spara och stäng". Båda dessa är viktiga genvägar i designappar som Figma. Windows stöder också fotoredigeringsprogram (Paint) och vektorillustrationsprogram (Inkscape), som båda kan vara ganska användbara när du skapar bilder i Figma eller gör anpassade ikonteckensnitt som en del av din projektdesignprocess.
Om du kör Figma på en PC kan du köra ett plugin från flera ställen:
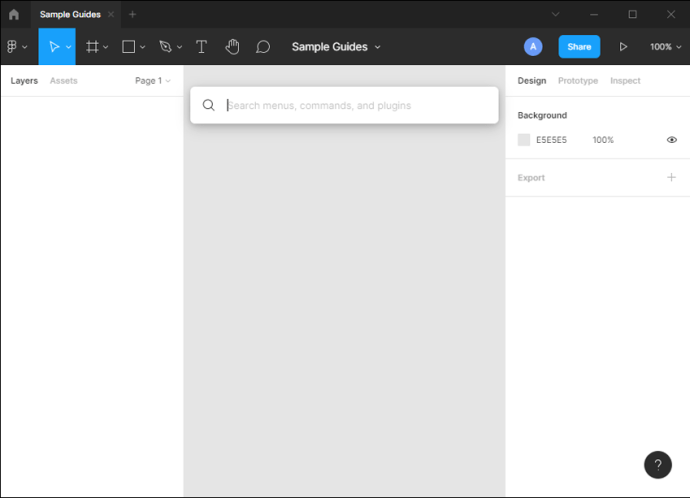
a) Snabbåtgärdsfältet
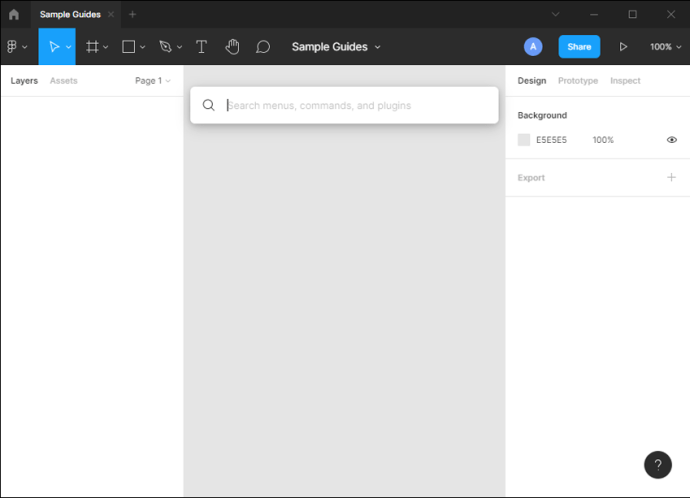
Sökfältet Snabbåtgärder hjälper dig att hitta objekt utan att röra musen. Allt du behöver är ditt tangentbord.
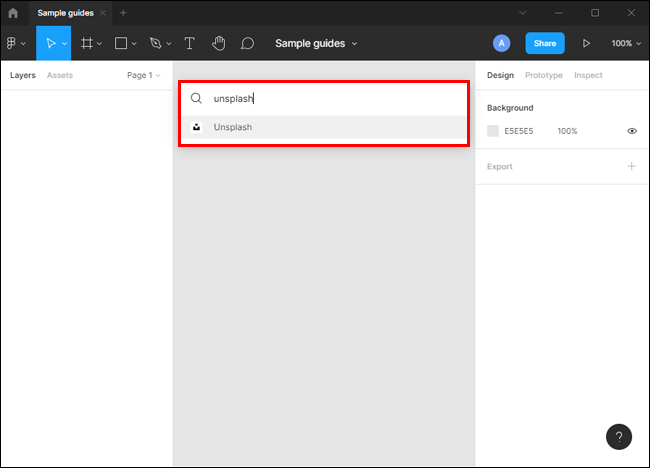
Så här startar du ett plugin från snabbåtgärdsfältet:
- Tryck på Ctrl+/

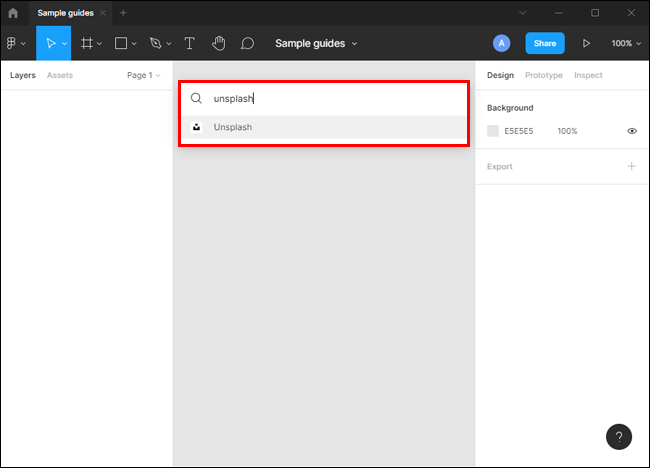
- Skriv namnet på plugin-programmet i popup-fönstret. Om plugin-programmet redan är installerat kommer det att visas på din skärm omedelbart. Om det finns flera plugins med i stort sett liknande namn kommer Figma att visa alla så att du kan välja den du vill köra. I det här fallet kan du använda upp- och nedpiltangenterna för att navigera genom listan.

- När du har hittat insticksprogrammet trycker du på Enter för att börja köra insticksprogrammet. Vid denna tidpunkt bör plugin-programmet vara öppet och redo att användas.

b) Arkivmenyn
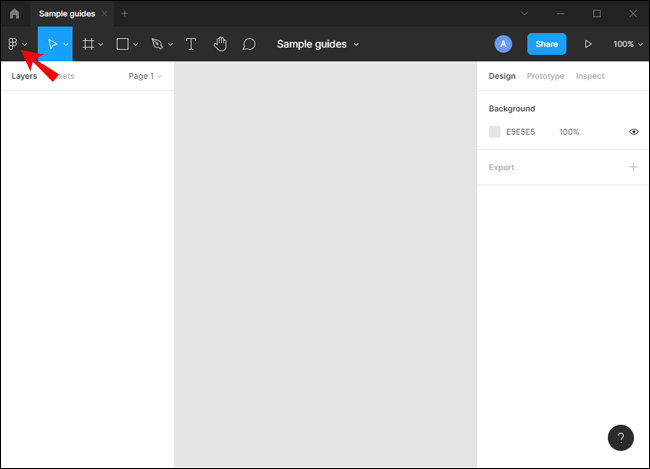
Arkivmenyn finns i det övre vänstra hörnet av Figma Editor. Det låter dig utföra en mängd kommandon, inklusive att öppna nya filer, redigera befintliga verk, rita vektorer och skriva text. Du kan också köra plugins från Arkiv-menyn. Här är hur:
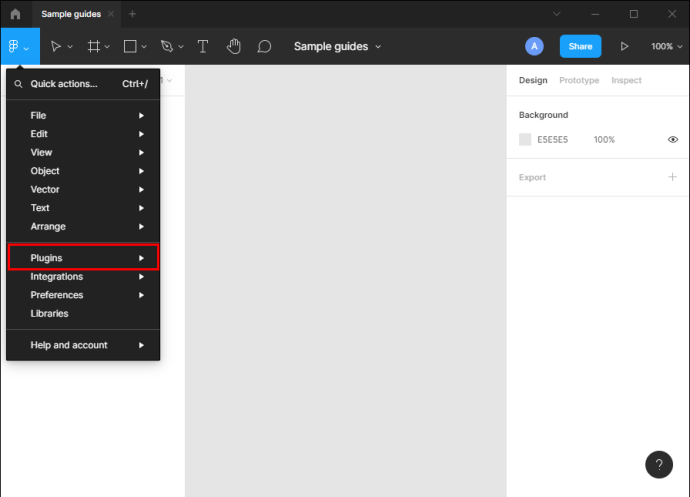
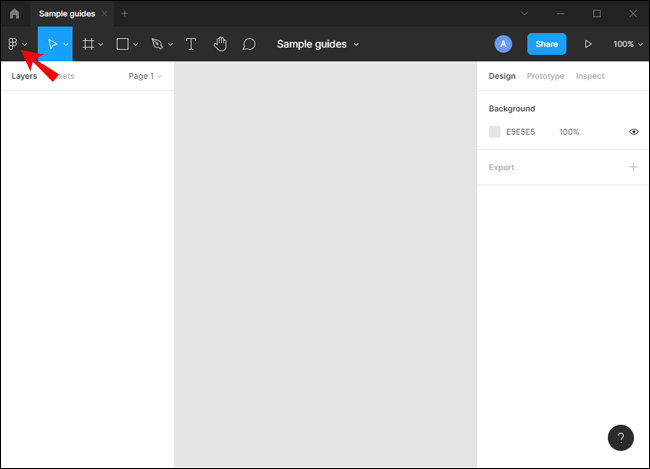
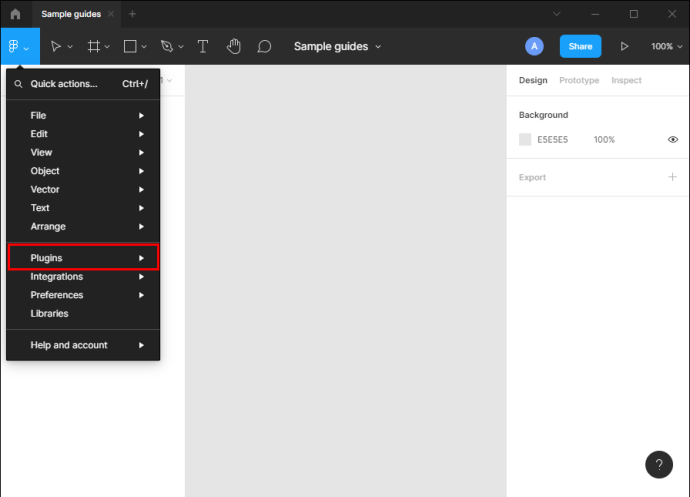
- Klicka på de 3 horisontella linjerna i det övre vänstra hörnet. Du bör se en lista med kommandon på popup-skärmen.

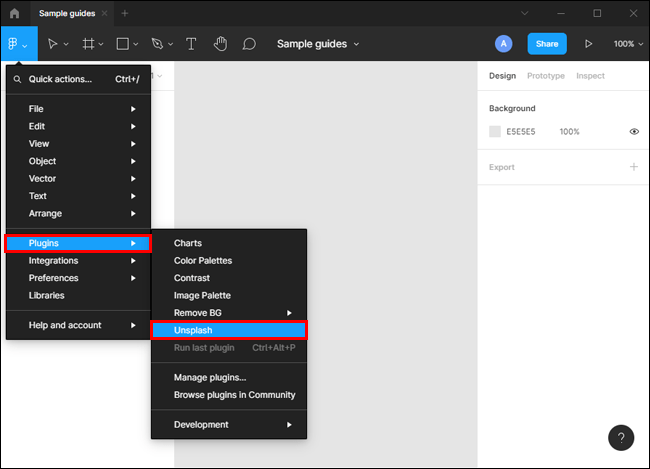
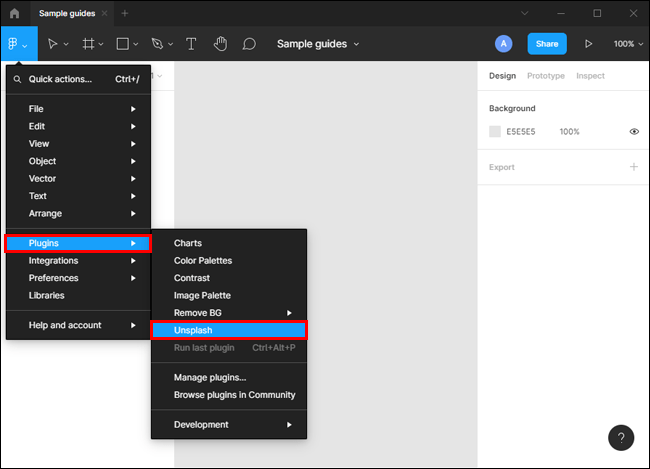
- Håll muspekaren över "plugins". Detta bör öppna en lista över alla plugins du har installerat på Figma.

- Klicka på det plugin du vill köra.

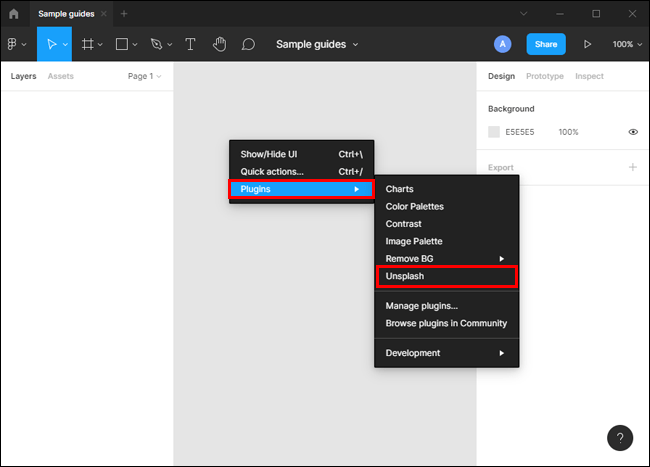
c) Högerklicksmenyn
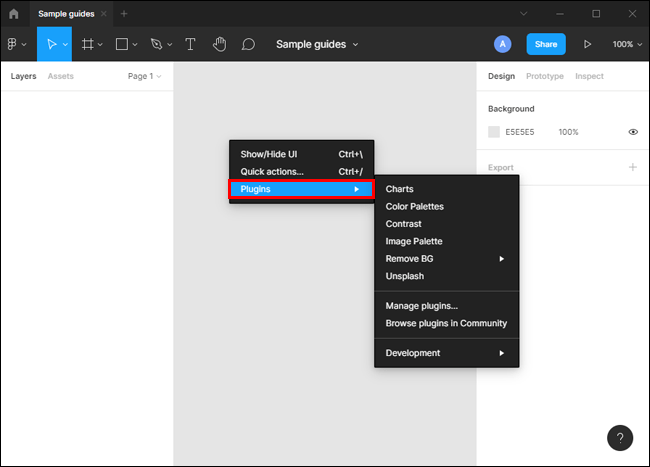
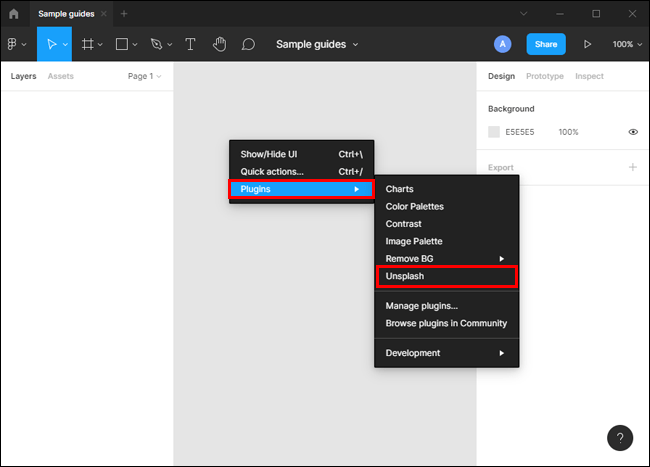
Tack vare högerklicksmenyn behöver processen att starta och köra plugins inte vara komplicerad:
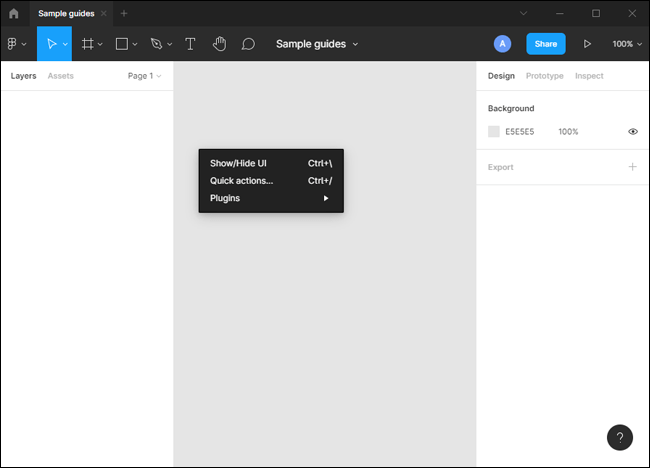
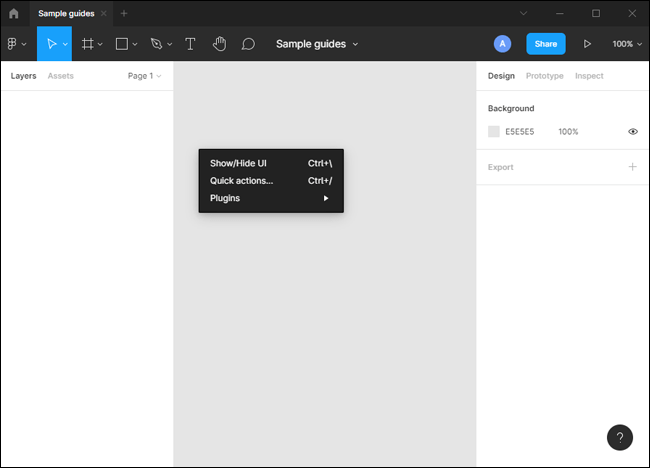
- Med markören placerad var som helst på duken, tryck på höger knapp på musen.

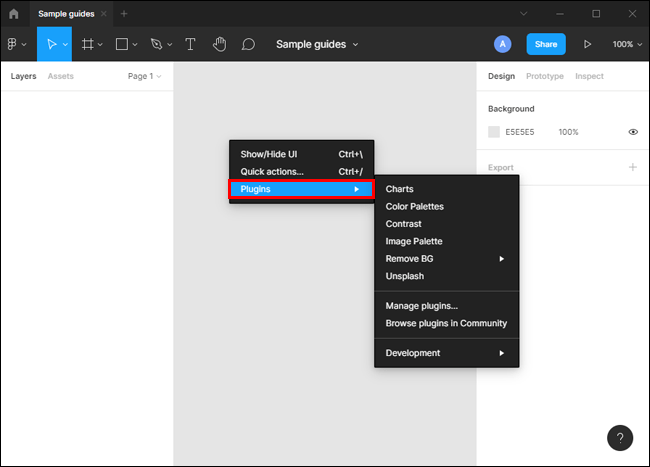
- Håll musen över "plugins" för att öppna en lista över alla plugins du har installerat på Figma.

- Klicka på det plugin du vill använda. Vissa plugins kan ge dig några meddelanden på skärmen innan de körs.

- Vid denna tidpunkt kommer plugin-programmet att utföra den avsedda åtgärden i objektet, lagret eller filen som för närvarande är aktiv.

Om du nyligen har använt en plugin kan du köra den igen genom att trycka på höger knapp på musen och sedan välja "Kör senaste plugin" från popup-menyn.
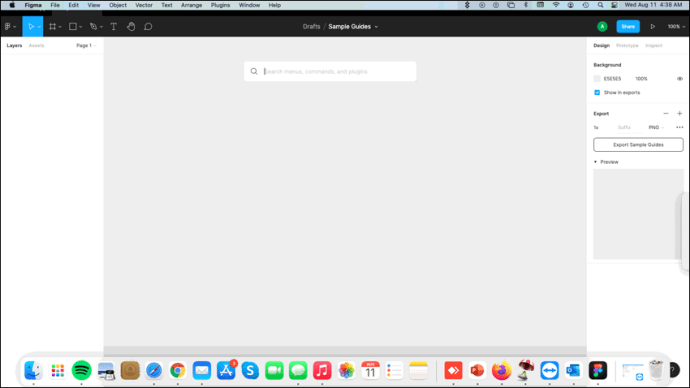
Hur man lägger till och använder plugins i Figma på en Mac
Figma-plugins är ett populärt sätt att lägga till funktioner som gränssnittet inte erbjuder direkt. Möjligheten att sömlöst växla mellan att granska kodbasen och göra ändringar i realtid gör att du aldrig slösar tid på att byta sammanhang fram och tillbaka när du går igenom ditt arbetsflöde.
Mac-datorer är kompatibla med Figma, vilket innebär att du kan använda plugins för att hjälpa dig att öka effektiviteten medan du arbetar med ditt projekt.
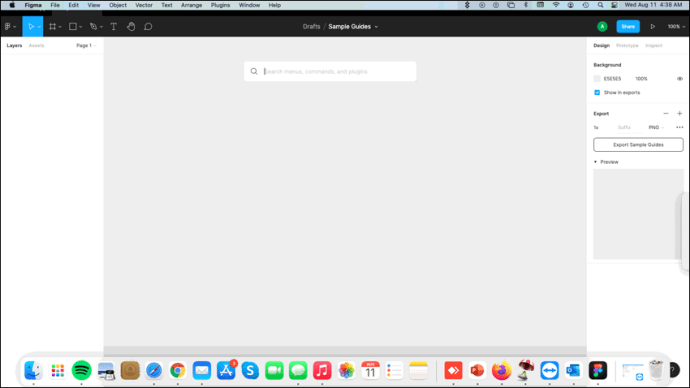
Så här kan du använda plugins i Figma på en Mac:
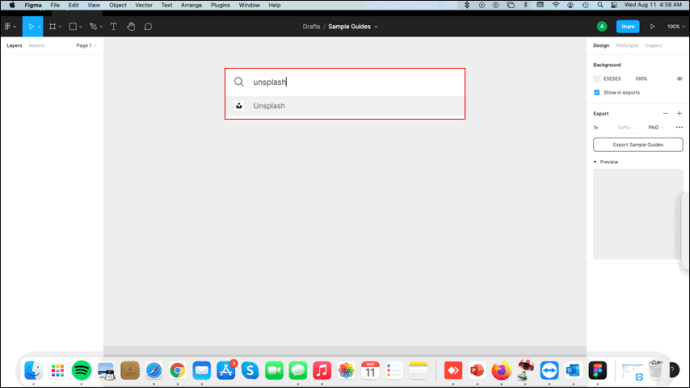
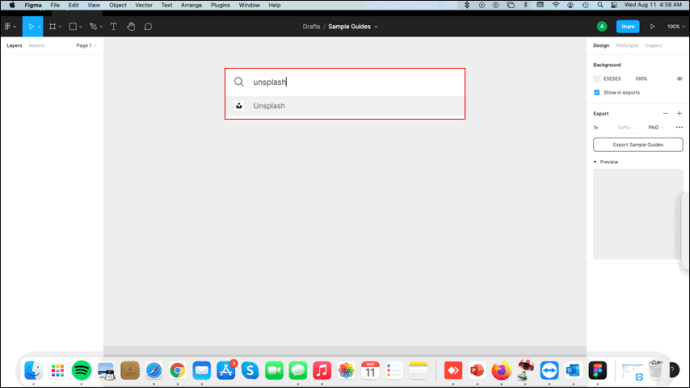
- Tryck på Ctrl + /

- Skriv namnet på plugin-programmet i popup-fönstret. Använd upp- och nedpiltangenterna för att navigera genom listan.

- När du har hittat insticksprogrammet trycker du på Enter för att börja köra insticksprogrammet.

Alternativt kan du starta och köra plugin-kommandon via högerklicksmenyn. Allt du behöver göra är att högerklicka på valfri del av arbetsytan och välj sedan plugin-programmet du vill använda under knappen "plugins".
För att köra den senast använda plugin igen, tryck på Alternativ + Kommando + P
Plugins på Figma Mobile Apps
Figma kommer med mobilappar för både iOS- och Android-enheter. Dessa appar är dock fortfarande i beta och har därför inte optimerats för användning med plugins. Du kan bara använda dem för att spegla skrivbordsappen och visa skalade versioner av dina mönster. Alla ramar eller filer som valts i skrivbordsappen kommer också att visas i mobilappen.
Det är också viktigt att notera att du bara kan använda mobilappen om du är inloggad på webben eller skrivbordsappen samtidigt.
De mest tillagda Figma-pluginsna
Även om det finns massor av Figma-plugins, är några praktiska enormt populära bland Figma-entusiaster. Här är de 5 mest tillagda Figma-plugin-programmen:
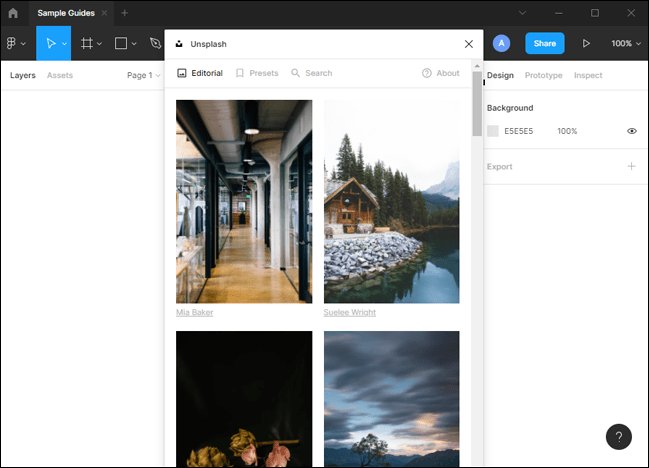
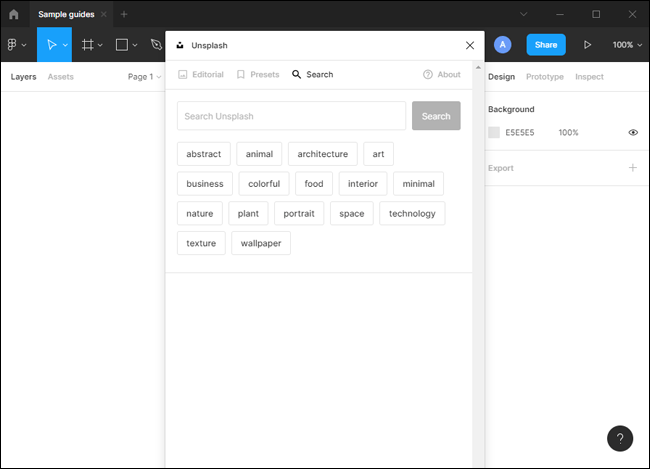
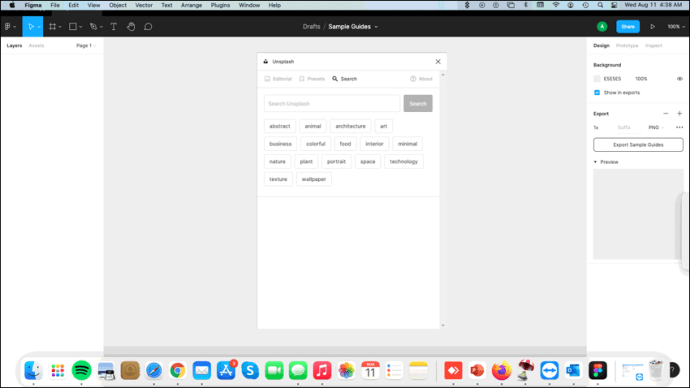
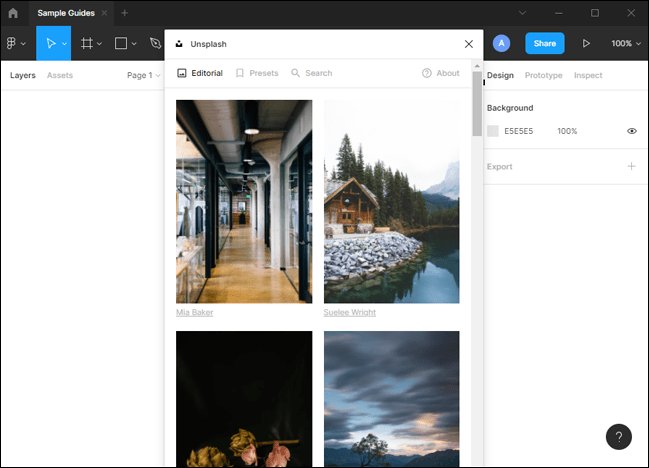
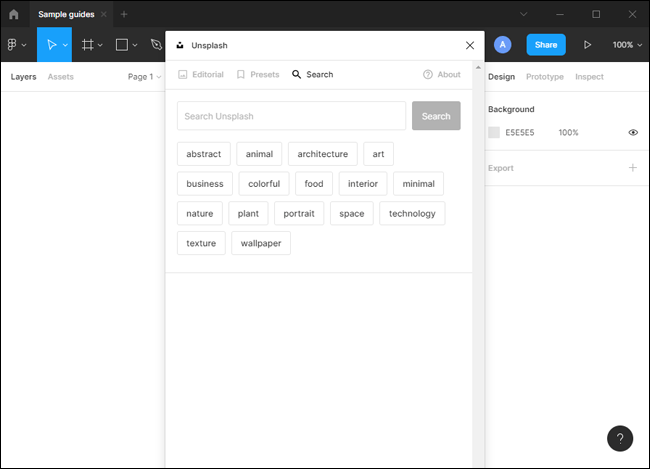
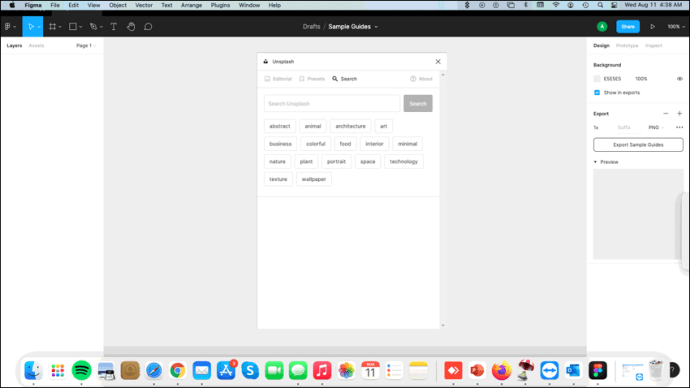
1. Unsplash
Som designer är det viktigt att välja en bakgrund av hög kvalitet för att visa upp ditt arbete. Unsplash kan vara den perfekta lösningen eftersom den innehåller gratis och oupphovsrättsskyddade bilder som kan laddas ner för personligt eller kommersiellt bruk. Foton på Unsplash är vanligtvis av mycket hög kvalitet, och webbplatsen tillhandahåller gratis bilder för praktiskt taget alla designbehov.
2. Ikonifiera
Är det inte frustrerande att spendera timmar på att försöka skapa flera ikoner på samma sida bara för att inse att de inte skalas i sin ursprungliga storlek och ser pixlade ut? Ange Iconify. Detta är ett plugin som används av frontend-utvecklare för att kombinera ikonuppsättningar och skapa vackra, rika och moderna användargränssnitt. Iconify är designat för att göra det enkelt att lägga till anpassade ikoner eller märken direkt från din webbläsare utan att behöva en extern redigerare.
3. Ikoner för materialdesign
Material Design Icons har alla dina ikonbehov. Med mer än 27 000 tillgängliga ikoner är du nästan garanterad att hitta en ikon som är perfekt för ditt gränssnitt.
Material Design Icon Suite kommer med vektorgrafik och teckensnittsfiler som används för att återge olika ikonstilar. Oavsett om du vill ha enkla svart-vita former eller komplexa kompositioner i flera färger med gradienter, skuggor eller infällda skuggor, har detta plugin dig täckt. Former finns i både lager SVG-filer eller lager PNG-format för din bekvämlighet.
4. Lorem Ipsum
Lorem Ipsum är en typ av dummytext som används i design, typografi och tryck. Dess plugin tillåter designers att infoga delar av dummy-innehåll för att efterlikna utseendet på den riktiga kopian. Med det här verktyget kan du enkelt räkna ut detaljer som närhet och placering, ord per rad, bokstavsavstånd och kerning. Du behöver inte lägga tid på att försöka utveckla block med fyllnadsinnehåll som kanske inte ens matchar din typografiska design.
5. Innehållsrulle
Detta är din go-to plugin när du behöver dra ikoner, avatarer och textsträngar i din design. Den levereras med ett enkelt verktygsfält som låter dig välja det lager i din design som behöver innehåll och sedan hjälper dig att välja den typ av innehåll du föredrar från palettmenyn. Insticksprogrammet låter dig också organisera dina textsträngar i stigande eller fallande ordning, beroende på ditt projekts behov.
Spara tid med Figma Plugins
Genom att introducera funktioner som inte ingår i den ursprungliga programvaran, har Figma-plugins slagit igenom bland designers som vill arbeta mer effektivt. De kan hjälpa dig att minska den tid som ägnas åt att återskapa samma saker upprepade gånger. De erbjuder en möjlighet att utforska fler möjligheter utan att behöva byta ditt primära designverktyg. Varje givet plugin bör dock övervägas noggrant baserat på individuella krav.
Vilka är dina favorit plugins för Figma? Låt oss veta i kommentarsfältet nedan.